Core Web Vitals zijn een reeks specifieke elementen die Google belangrijk vindt wat betreft de gebruikerservaring van een website. De belangrijkste Web Vitals zijn in feite een manier om de algehele UX (User eXperience) van een pagina te bepalen.
Waarom zijn Core Web Vitals zo belangrijk?
In mei 2020 introduceerde Google de Page Experience, een algoritme-update waarbij de gebruikerservaring als rankingfactor werd geïntroduceerd. Meetbare gebruikerservaring maken nu dus een deel uit van jouw positie in de zoekresultaten. De Core Web Vitals bestaan uit drie elementen: Largest Contentful Paint, First Input Delay en Cumulative Layout Shift. De combinatie van deze drie elementen gebruikt Google om de gebruikerservaring van een website te meten.
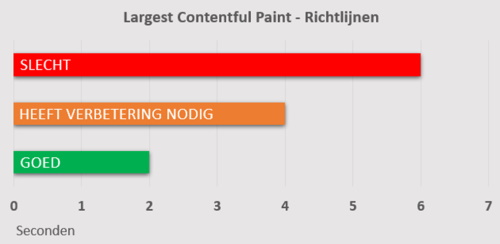
Largest Contentful Paint
De Largest Contentful Paint (LCP) meting laat zien hoelang een pagina nodig heeft om te laden vanuit het oogpunt van de bezoeker. Met andere woorden: het is de tijd na het openen van een webpagina tot het laden van het grootste deel van de content. Hierbij heeft Google specifieke richtlijnen waarbij de LCP-snelheid wordt verdeeld in drie categorieën: goed, heeft verbetering nodig of slecht.

Kortom, het doel is om de LCP-score onder de twee seconden te krijgen voor iedere pagina van je website.
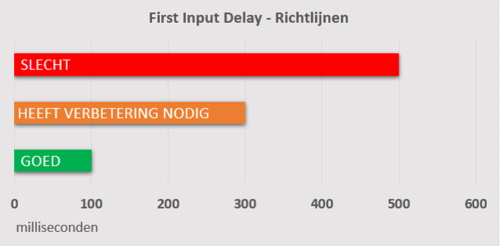
First Input Delay
De tweede Core Web Vital van Google is de First Input Delay (FID). Dit is het moment waarop bezoekers een bepaalde interactie kunnen hebben met de website. Bijvoorbeeld een klik op een knop of link op de pagina. Alleen de eerste interactie wordt gemeten, waarbij het FID-resultaat technisch gezien ook de snelheid van de website meet. Maar het gaat nog een stap verder en meet het de tijd totdat gebruikers ook daadwerkelijks iets op de website kunnen doen.

Voor een eenvoudige pagina met alleen content, zoals een blogpost of nieuwsartikel, is een goede FID score waarschijnlijk geen probleem. De enige interactie is dan naar beneden of boven scrollen. Maar voor een pagina met een formulier, of een inlogpagina is een snelle FID erg belangrijk.
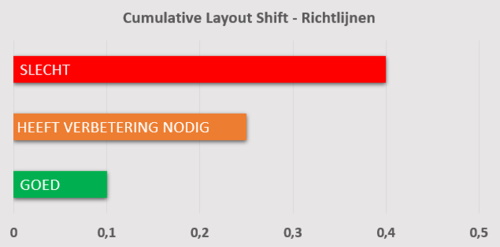
Cumulative Layout Shift
De Cumulative Layout Shift (CLS) meet iets heel anders, namelijk de stabiliteit tijdens het laden van de website. Hierbij wordt gekeken naar elementen op je pagina die tijdens het laden iets verschoven worden. Een hoge CLS-score kan ervoor zorgen dat bepaalde delen van de website bewegen. Daardoor kan het zijn dat je net naast die button klikt. Dat zorgt natuurlijk voor een mindere gebruikerservaring.

Een goede CLS-score is lager dan 0,1 volgens Google. Is jouw CLS-score veel hoger? Dan heeft dat vaak te maken met de indeling van je website. Reserveer voor ieder element een specifieke ruimte op je pagina, zodat advertenties, afbeeldingen of iFrames niet gaan verschuiven tijdens het laden.
Gebruikerservaring een belangrijke factor
Voor bezoekers van je website is de gebruikerservaring zeer belangrijk. Ieder obstakel tijdens het laden of interactie met de webpagina kan voor een mindere ervaring zorgen. Dit gaat mogelijk ten koste van het aantal conversies en interacties met de website. Voldoe je echter aan de door Google gestelde eisen en heb je de belangrijkste Web Vitals op orde? Dan zullen de meeste bezoekers langer blijven hangen en tevreden zijn over de gebruikerservaring. En zal je hoger ranken in de zoekmachine
Meer weten?
Het optimaliseren van je WordPress bedrijfswebsite kan een hele uitdaging zijn. Zeker wanneer het gebruikte thema niet goed is aan te passen aan de Core Web Vitals van Google. Voor ondersteuning en advies is WordPress Hulp Op Afstand hierbij een uitkomst. De WordPress professionals van WPLounge kunnen helpen bij het versnellen en verbeteren van de website.





