Steeds meer mensen bekijken websites op het kleine scherm van hun mobieltje of tablet. Maar hoe zorg je er nu dat je website goed te zien is op een mobiel device?
Wanneer je een normale website op je mobieltje bekijkt zal je vaak veel moeten scrollen. De pagina’s zijn simpelweg te groot voor het kleine schermpje. Daarnaast is de tekst in haast alle gevallen te klein om te lezen zonder in te moeten zoomen. Er moet dus iets gedaan worden om de bezoeker, ook op een mobiel apparaat, een goede website voor te schotelen.
Mobiele site of Responsive
Een website maken die geschikt is voor een mobieltje kan op twee manieren:
- Mobiele website
Een mobiele website is een aparte website die speciaal gemaakt is voor mobiele devices zoals telefoons of tablets. - Responsive design
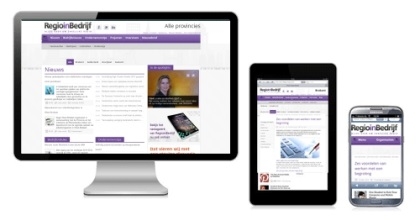
Door een website ´responsive´ te maken zorg je ervoor dat de website zich aanpast aan de grootte van het scherm. Een responsive website ziet er op een mobieltje dus anders uit dan op een pc-scherm. De inhoud van de website blijft echter hetzelfde als op je PC.
De verschillen
Het grote verschil tussen een mobiele website en een responsive design is dat een mobiele website een opzichzelfstaande site is. Deze is dus ook via een eigen URL (bijv m.domeinnaam.nl) te bereiken en moet los van de normale website bijgehouden worden. Het grote voordeel van een mobiele site is dat deze specifiek voor mobiele devices ingericht kan worden. Bij het ontwikkelen van een mobiele website moet wel goed rekening gehouden worden met het voorkomen van dubbele content, omdat dit schadelijk is voor je resultaten in de zoekmachines.
Een responsive design is geen aparte website, maar een speciaal design wat de ‘normale’ website geschikt maakt voor mobiele devices. Het scherm past zich als het ware aan aan de tablet of mobiel. Er hoeft dus geen aparte website geprogrammeerd te worden, waardoor de ontwikkelkosten vaak lager uitvallen.
Responsive meestal beste keus
Om een website geschikt te maken voor mobiele devices zal een responsive design veelal de beste optie zijn. Een responsive design is vaak goedkoper en efficiënter om bij te houden. Daarnaast staat in de richtlijnen van Google dat een goede website een responsive design heeft. Omdat het aantal bezoekers dat via een mobiel of tablet internet gebruikt steeds groter wordt, lijkt een responsive design daarom ook steeds belangrijker te worden.
 |
Over de Auteur: |
Heeft u vragen over dit artikel?
Uw vragen worden direct beantwoord op LinkedIn